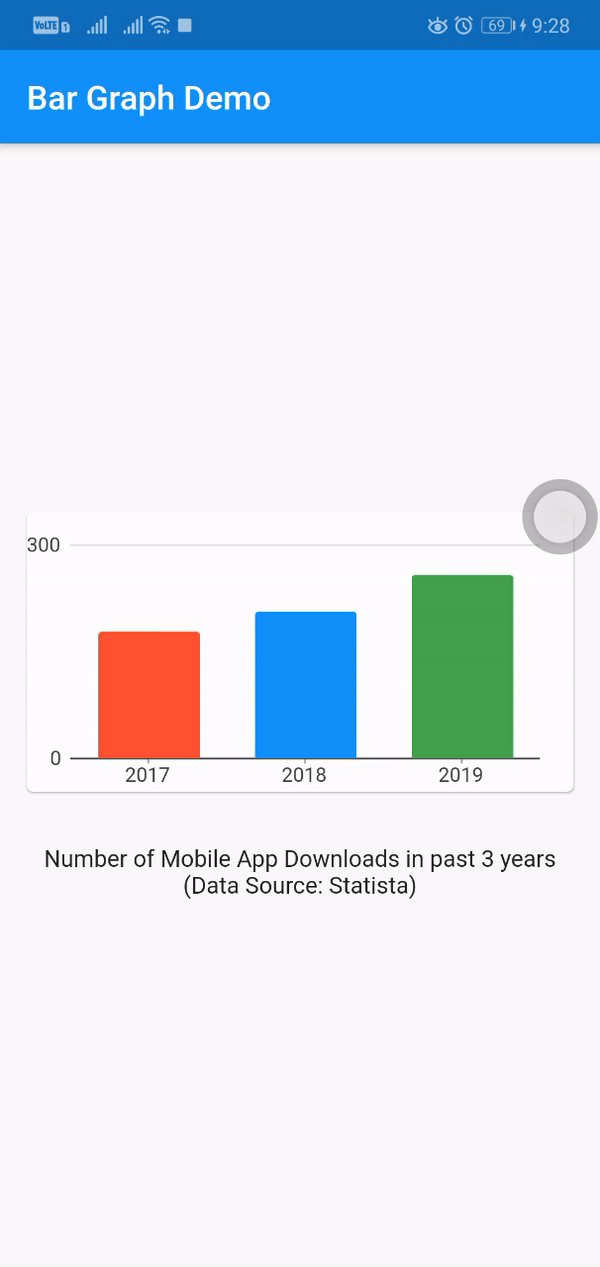
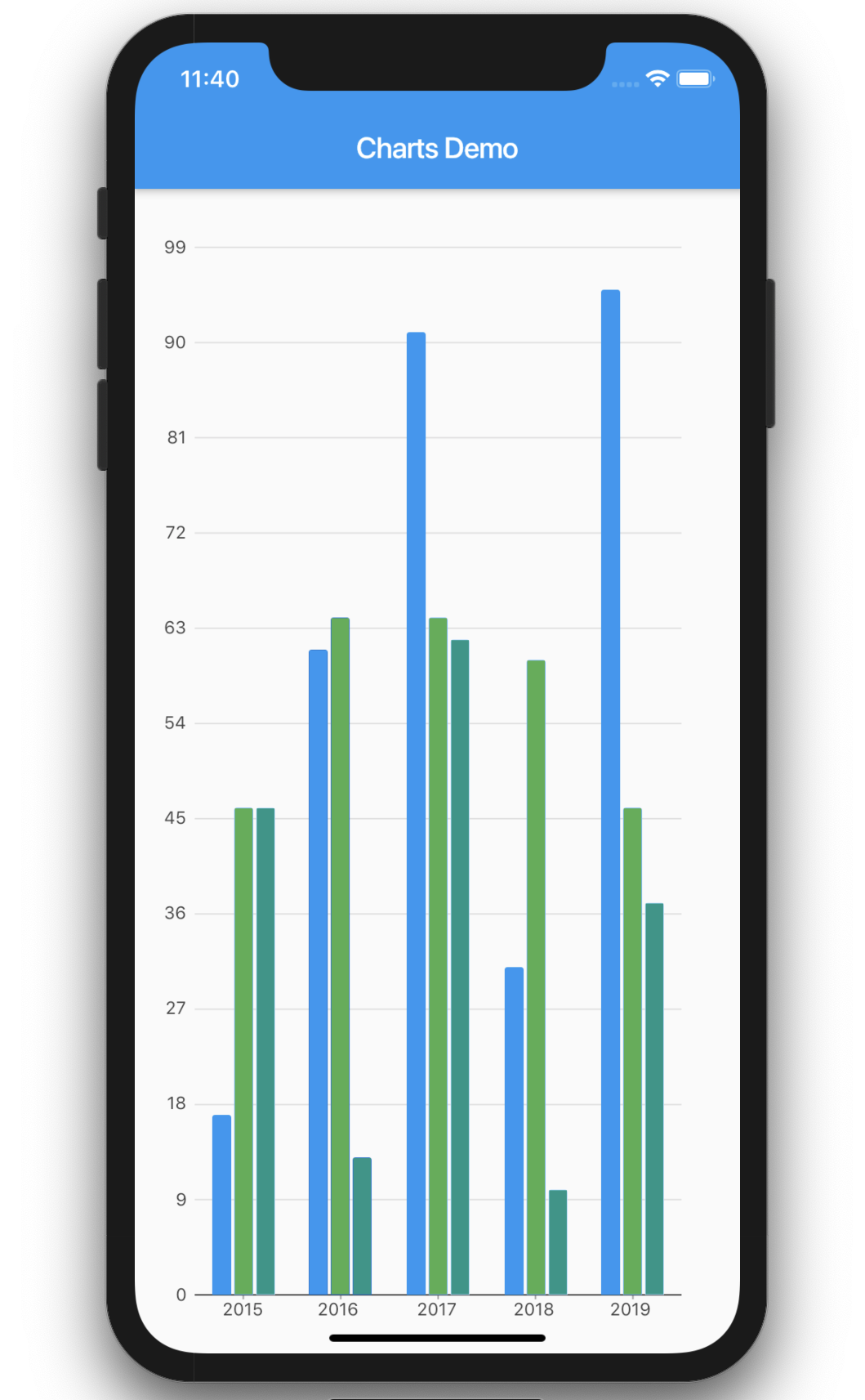
Flutter bar chart example
Percent Of Domain By Category. Lets get started.

How To Create A Bar Graph In Flutter Fluttercentral
Desaturation color mapping example.

. A powerful Android chart view graph view library supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling panning and animations. Unlike React Native Flutter apps are. We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner.
TextIn Flutter you can easily get the size of a specific. Dart convert string to datetime. Colorsred and if you select light then it.
Simple Trick-Stacked and Grouped Bar Chart Chartjs Example Simple Way-Cascading DropDownList in AspNet Mvc Using Jquery Ajax. So checking if the number returned is higher then 0 means checking if its found If InStrMyString world 0 Then I exist. This flutter tutorial helps beginners to integrate dio flutter library in mobile applicationsDio flutter is used to call http requestsDio is networking library which is developed by flutter china.
A powerful Android chart view graph view library supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling panning and animations. Dart random number. Creating a pie chart.
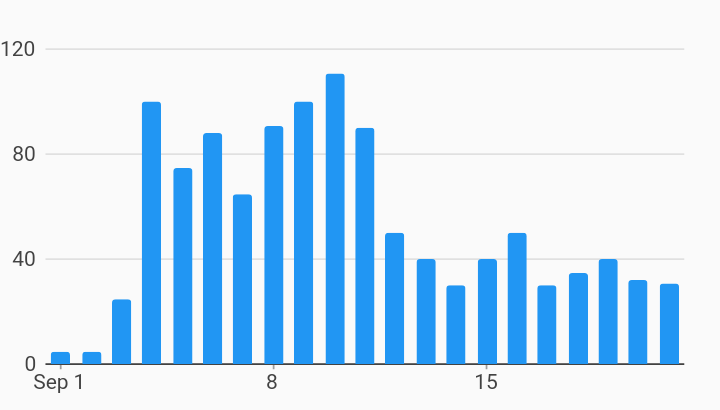
A histogram chart is similar to a column chart and it visualizes the distribution of data over a certain time. Bar-chart example 2. Flutter bar chart with both positive and negative rods.
Height and widthSince card widget has no height and width properties we will use container and add card as child to it. For that we will create a class SalesData as we are. The Angular Bullet Chart is used to visually compare measures similar to the commonly used bar chart.
For example transparent color can be applied to countries based on their population variation from higher to lower. Tooldemorun_all_examplessh press q in the terminal to quit the current example and run next. Flutter text right overflowed.
Lets create a pie chart to display sector distribution for a users. Underline text in flutter. Dim MyString Hello world InStr returns the position of the first occurrence of the specified string within another.
A bullet chart displays one or more measures and compares them with a target value. Then you need to read the docs. Also you can implement depict live data on charts with Dart timers as I demonstrated in the above example.
Laravel 9 Date Format Change Examples. A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc. In order to add chart visuals to a mobile app we are going to use the react-native-chart-kit library which provides us with the ability to add stunning charts to our React native apps.
Google Nav Bar 409 - A modern google style nav bar for flutter by Sooxt98. Flutter Get Tomorrow Date Example. Titled Navigation Bar 291 - Animated bottom navigation bar that switch between icon and title by Pedro Massango.
Tooldemorun_all_examplessh ex10RandomData press q in the terminal to quit the current example and run next To run all examples. Installing PHP 8 on Ubuntu 2204 Example. How to Create a Stacked Bar Chart Using Chart Js Example.
Before plotting the line-chart we will first prepare data to work on. Laravel 9 File Upload Step by Step Example. JQuery Ajax GET Example with Parameters.
Flutter launcher icon generate. Text overflow ellipsis flutter. We can also plot a graph to.
Flutter container rounded corners. Python Get Current Date And Time Example. A radar chart is a graphical chart to display various types of data in the form of two-dimensional charts.
Explore the web demos and examples of the Syncfusion Flutter UI widgets like charts calendar gauge and more. In Flutter the chart behaves the same as a normal chart. Banner designed by Soheil Saffar and samples inspired from David Kovalev Ricardo Salazar Dmitro Petrenko Ghani Pradita MONUiXDThank you all.
Rubber Bottom Sheet 418 -. Hello flutter developer In this blog we shall discuss how we can use GetX the package for. Laravel Pagination Get First Page Example.
Flutter has immediately picked up prominence among developers for building excellent Android and iOS applications. Laravel 9 Vue 3 Pagination with Vite Example. Php Highcharts Bar Chart Example Tutorial.
Here the chart renders positive bars in blue and negative value bars in red. In order to do that follow this guide. Apply colors to the nodes by comparing their values with desaturation color order.
Like applications built with some other development toolkit Flutter applications automated testing is the best way to guarantee application quality in the briefest time conceivable. The card will take the height and width of the container. It supports FormData File Downloading Global Configuration Interceptors ConnectionTimeout etc.
Entity framework Group BySumCountMin Max example. If dark mode is selected in your system then flutter uses darkTheme property of MaterialApp and if light is selected then flutter uses theme property of MaterialApp below code shows when you select try it in your cellphone dark option in your system then your app will show scaffoldBackgroundColor. Simple Reactjs CRUD Example With Rest API.
As a cross-platform mobile application development framework Flutter much like React Native as Flutter follows reactive and declarative style of programming. Flutter Tutorial Flutter is a cross-platform mobile application development framework that lets you build high performance native apps for iOS and Android in a single codebase. In this tutorial you will learn how to implement React Native Charts in your mobile app projects.
Flutter get width of screen. Flutter testing falls into three categories. Sliding Viewport On Selection.
With this charts library you can create line charts Bezier line charts Pie charts Bar charts. - GitHub - PhilJayMPAndroidChart. You can also display the measures in a range of performance such as poor satisfactory and good.
To run one example actually two first line chart next vertical bar chart run. Round border container flutter. Each bar in the histogram shows the frequency at each interval.
Learn how to create and display show a card in flutter and customize its style. A11y Domain A11y Explore Bar Chart i18n Rtl Bar Chart. First of all you need to add the fl_chart in your project.

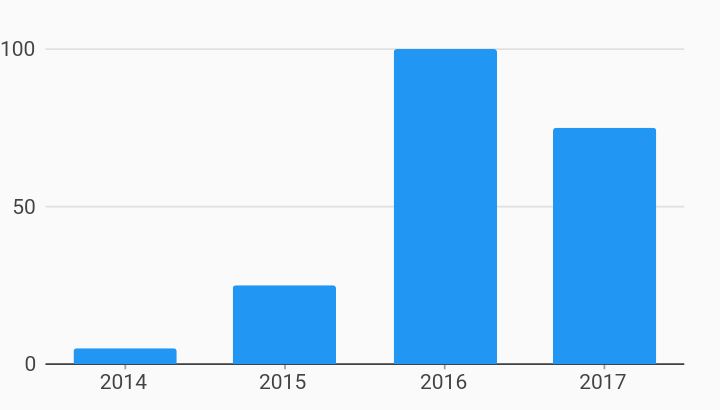
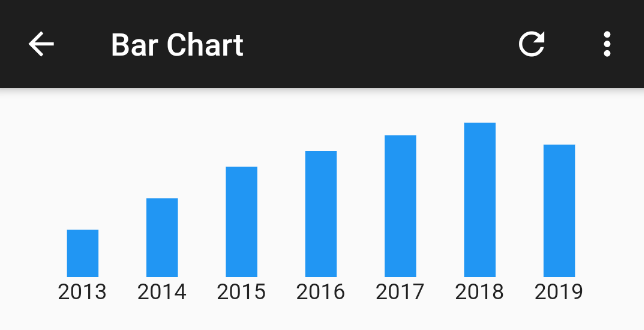
Flutter Create Simple Bar Chart Dev Community

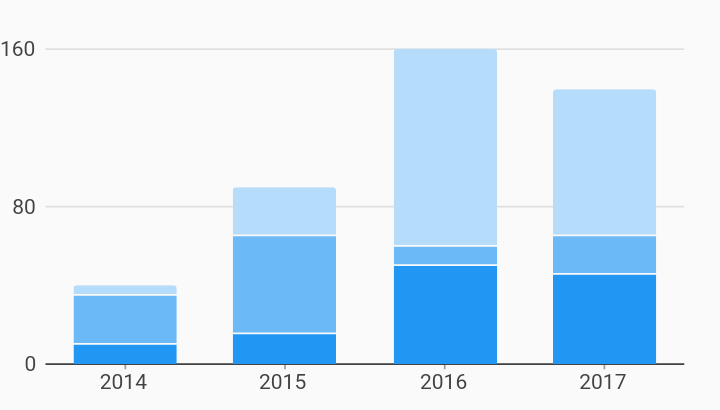
Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow

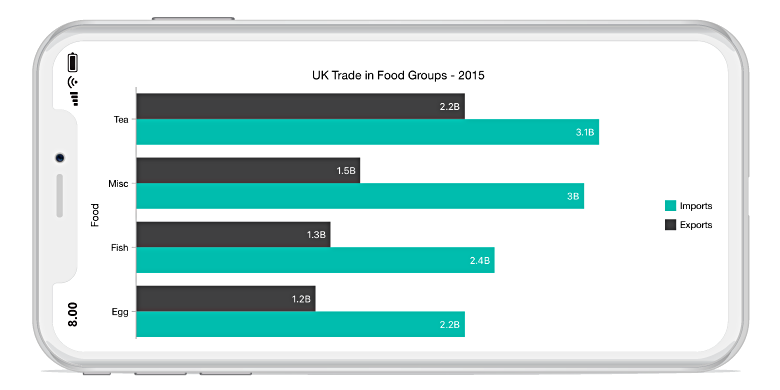
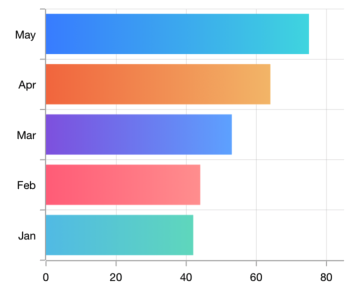
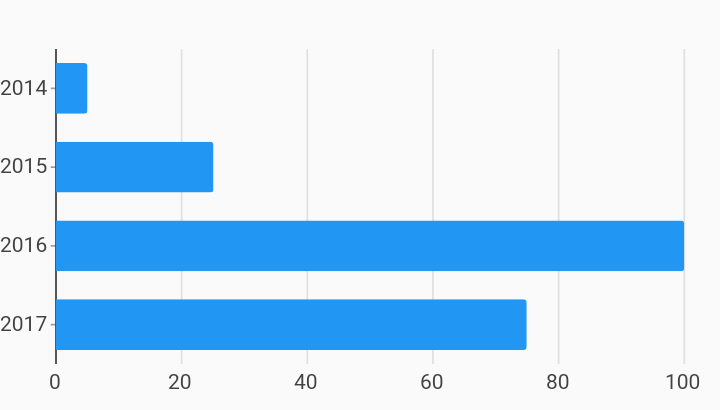
Flutter Bar Chart Horizontal Bar Chart Syncfusion

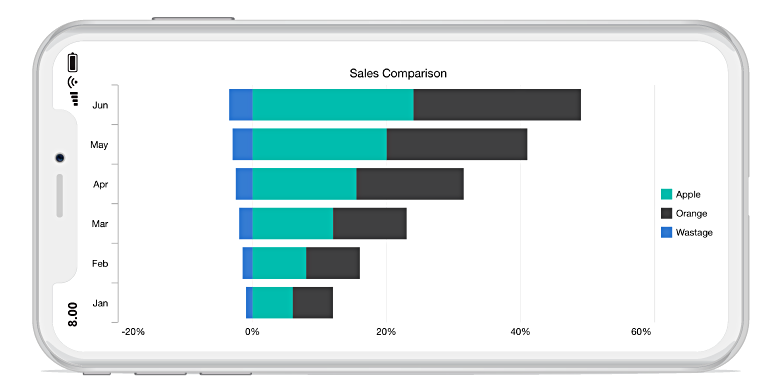
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

With Bar Renderer Time Series Charts Example Charts

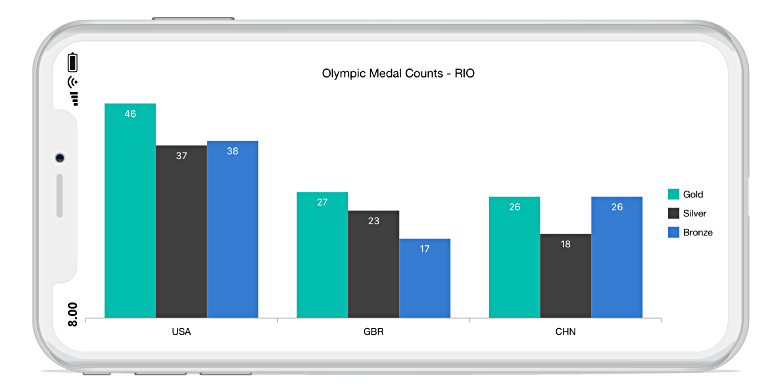
Bar Charts In Flutter Mobile Programming

Flutter Bar Chart Horizontal Bar Chart Syncfusion

Flutter Chart Example Tutorial Codingwithdhrumil

Simple Bar Chart Example Charts

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

Horizontal Bar Chart Example Charts

Flutter Column Chart Vertical Bar Chart Syncfusion

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Bar Charts In Flutter Mobile Programming

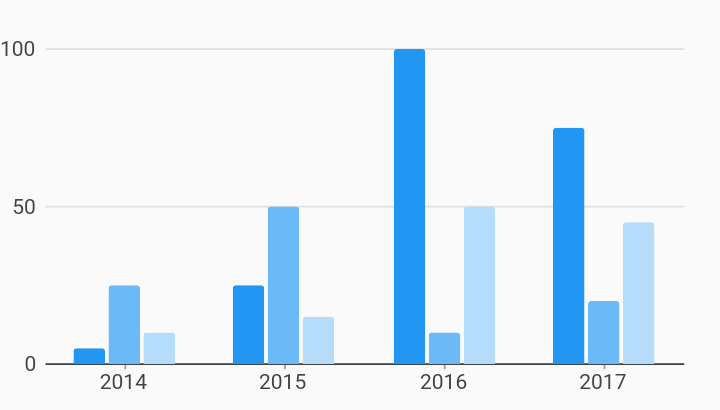
Grouped Bar Chart Example Charts

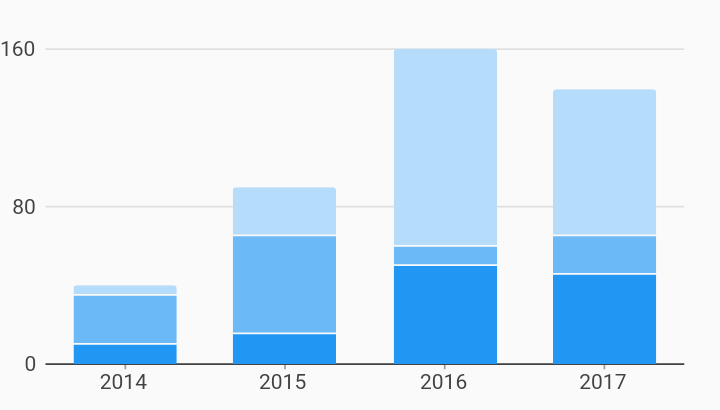
Stacked Bar Chart Example Charts

Horizontal Bar Charts In Flutter Stack Overflow